Of je nu een professionele UX/UI-ontwerper bent of gewoon een beginner, je uiteindelijke doel zou moeten zijn om een ontwerp van hoge kwaliteit te maken dat eindgebruikers leuk zullen vinden. U moet een manier vinden om uw project in de kortst mogelijke tijd succesvol af te ronden.
De meeste prototyping-tools die u vindt, vereisen het downloaden en installeren van software, coderen veel en missen ook zeer interactieve functies. Als u niet veel tijd en moeite wilt besteden aan het coderen of installeren van software op uw mobiele apparaat of pc, waarom probeert u dan Wondershare Mockitt niet?
Wat is Wondershare Mockitt? Een volledige introductie
Wondershare Mockitt is een cloudgebaseerde tool voor prototypen die je in je browser kunt gebruiken en er is geen codering nodig om je prototypes te maken. Mockitt wordt geleverd met geweldige functionaliteit om UX/UI-ontwerpers te helpen bij het ontwikkelen van rijke en zeer interactieve prototypes. Aangedreven door Wondershare-technologie, is dit de beste prototyping-tool voor UX/UI-ontwerpers om te gebruiken. De tool wordt geleverd met uitgebreide gebaren, rijke animaties, componenten, widgets en overgangseffecten die u helpen uw web- of app-ontwerpprojecten tot leven te brengen. Laten we eens kijken naar enkele van de belangrijkste functies en hoe u ze kunt gebruiken om volledig interactieve prototypeontwerpen te maken.
Top Mockitt beschikt over UX/UI-ontwerpers zoals
gemakkelijke toegankelijkheid
Wondershare Mockitt is een door de cloud gehost platform. Als ontwerper heb je toegang tot je werk, ongeacht je locatie, zolang je apparaat een internetverbinding heeft met een eenvoudige login. Als de beste tool voor het maken van prototypen, maakt het het u ook gemakkelijk om uw ontwerp met anderen te delen, veilig gegarandeerd.
activabibliotheek
Wanneer u Mockitt gebruikt, profiteert u van een rijke bibliotheek vol widgets, lay-outelementen en andere functies die u kunt delen en aanpassen om aan uw specifieke online prototypingbehoeften te voldoen. Wanneer u in een team werkt, kunt u uw bibliotheken delen met andere leden. Met Mockitt is het niet nodig om componenten van derden te importeren.
vriendelijke interface
Beginners van UX/UI-ontwerp vinden Mockitt de beste online prototyping-tool vanwege de gebruiksvriendelijke interface. Het heeft intuïtieve bediening en is goed georganiseerd. Terwijl u uw lay-out maakt, hoeft u alleen maar componenten te slepen en neer te zetten of erop te dubbelklikken met eenvoudige, intuïtieve acties.
Bied dynamische widgets en hoofdwidgetstatus aan
Terwijl u uw prototypeontwerp maakt met deze superieure prototypingtool, krijgt u dynamische widgets die interacties op de pagina mogelijk maken. Bovendien is er een hoofdwidgetstatus waarmee u verschillende lay-outcomponenten globaal kunt bewerken.
gemakkelijke samenwerking
Samenwerking is een belangrijk aspect van het succes van elk prototypingproject. Wondershare Mockitt maakt gemakkelijke samenwerking mogelijk. Dit is mogelijk vanwege het cloud-hostingaspect, wat betekent dat u het gemakkelijk met anderen kunt delen zolang uw apparaten een internetverbinding hebben. Bovendien kun je tegelijkertijd aan hetzelfde project werken.
Sta eenvoudige interacties toe
Het platform maakt het eenvoudig om links te maken om interacties op hoog niveau weer te geven. U kunt de interacties bewerken en dynamische overgangen, dynamische gebaren en andere animatie-effecten toevoegen.




Hoe maak je een interactief prototype met Mockitt
Het maken van een interactief UX/UI-ontwerpprototype met Wondershare Mockitt is eenvoudig. Met zijn schone en eenvoudige interface kun je een zeer interactief prototype maken, zelfs als je een beginner bent. Registreer u op de officiële website van Wondershare Mockitt en log in met uw gegevens op het platform om uw project te starten.
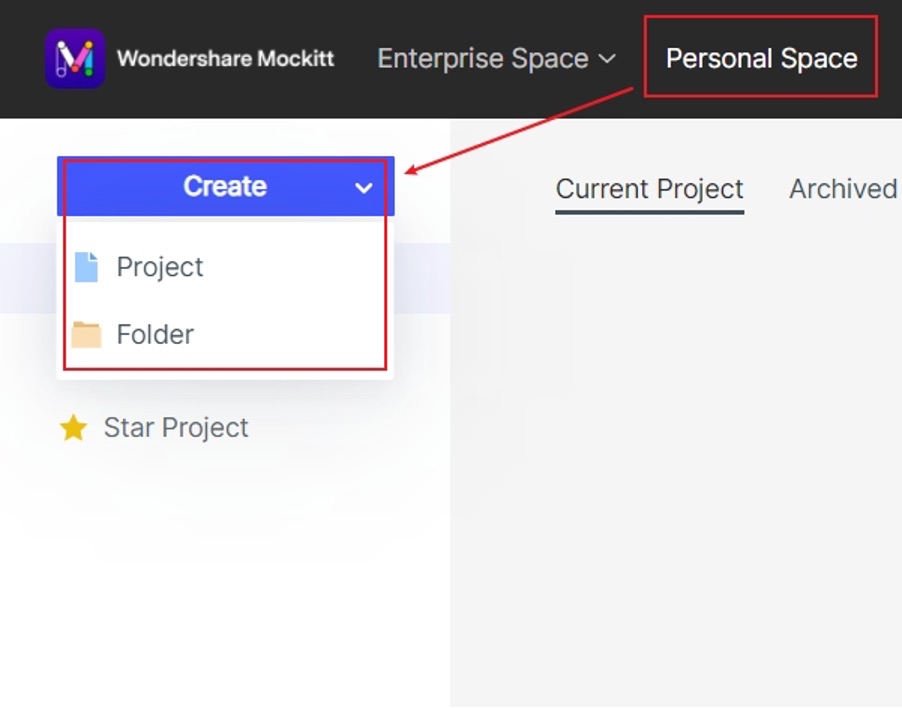
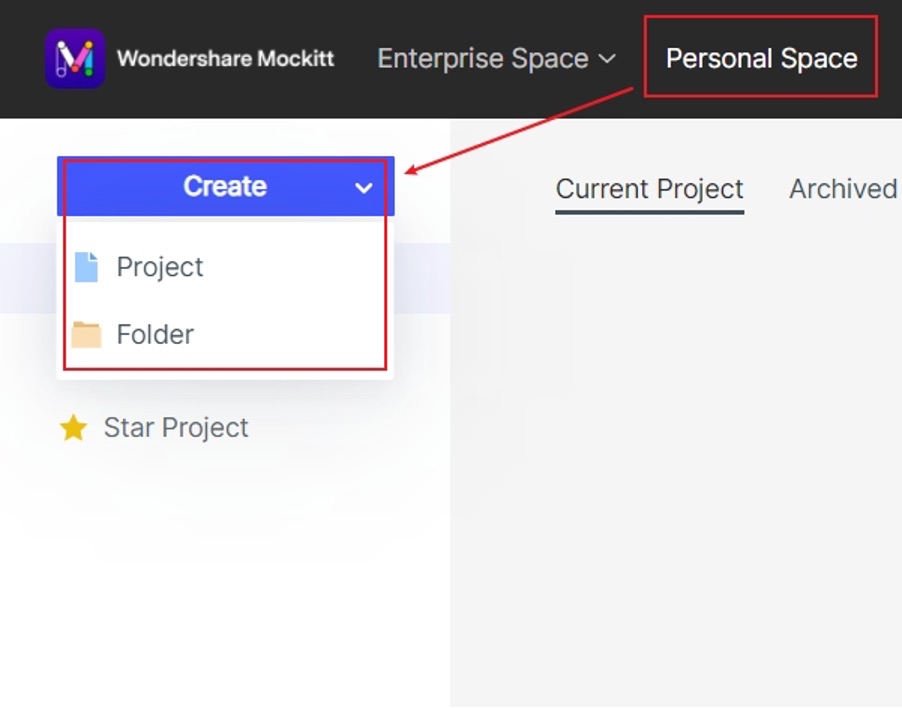
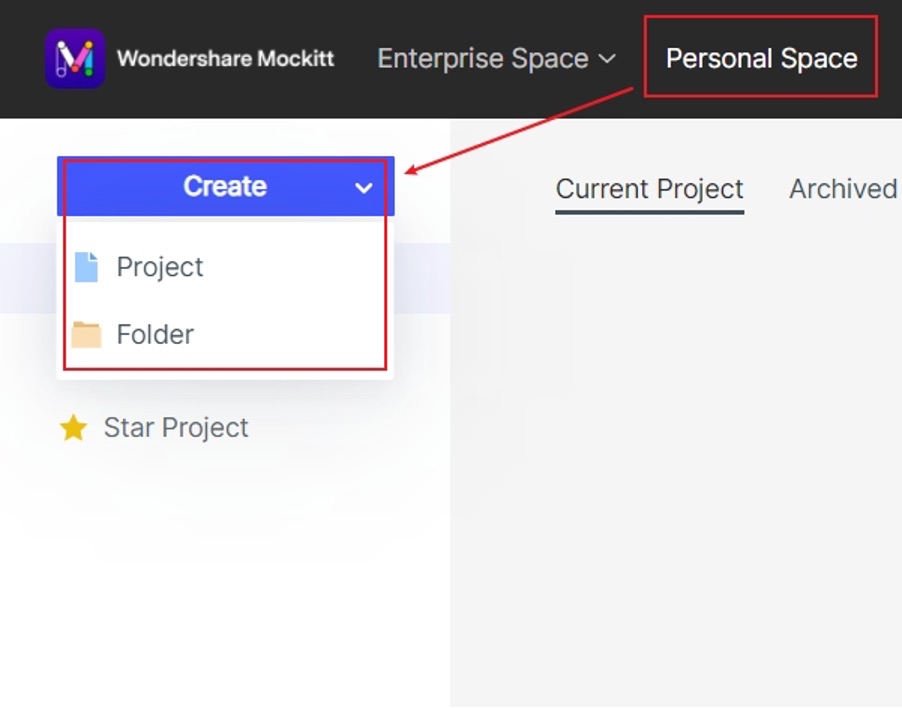
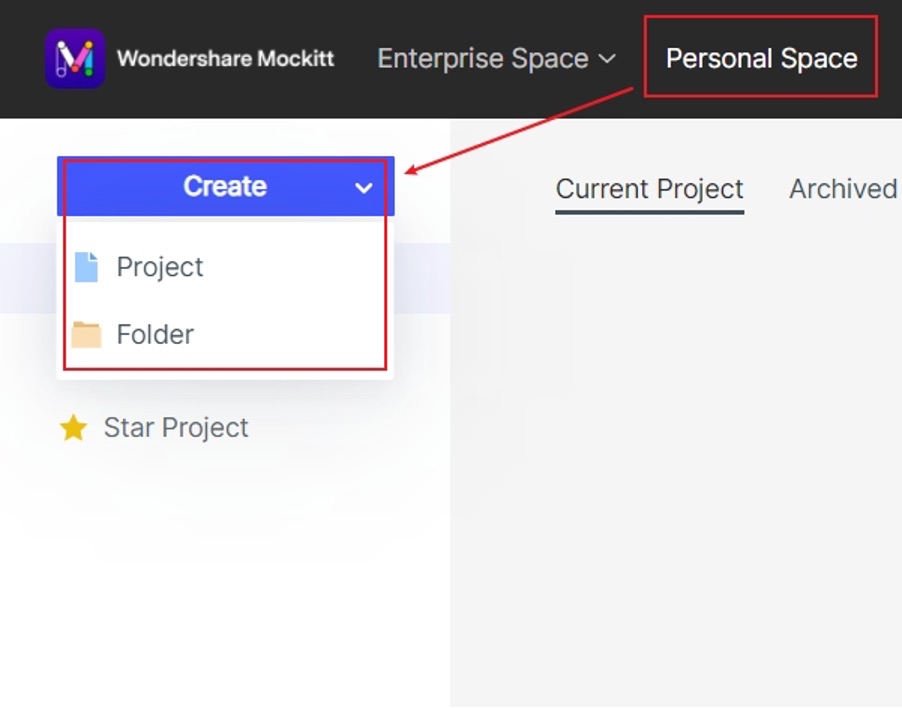
Stap 1. Maak een nieuw project aan
Begin door op de knop “Build” en vervolgens op de knop “Project” te klikken en geef uw prototyping-project een naam. Selecteer het apparaat dat het prototypeontwerp maakt. U kunt tablet, mobiel, horloge of webpagina kiezen en vervolgens schrijven wat u aan het maken bent. Hierna krijgt u de juiste beeldverhouding voor uw lay-outontwerp.




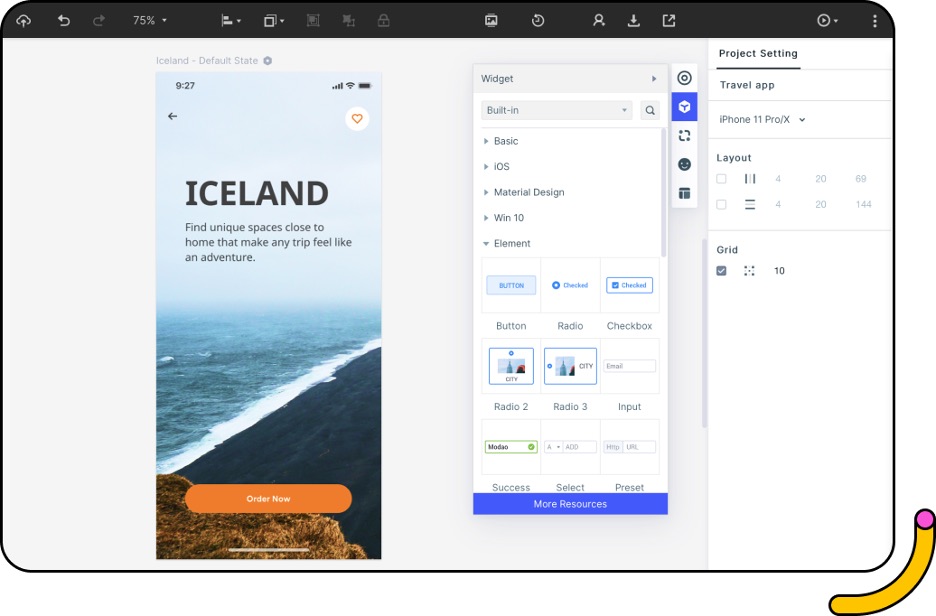
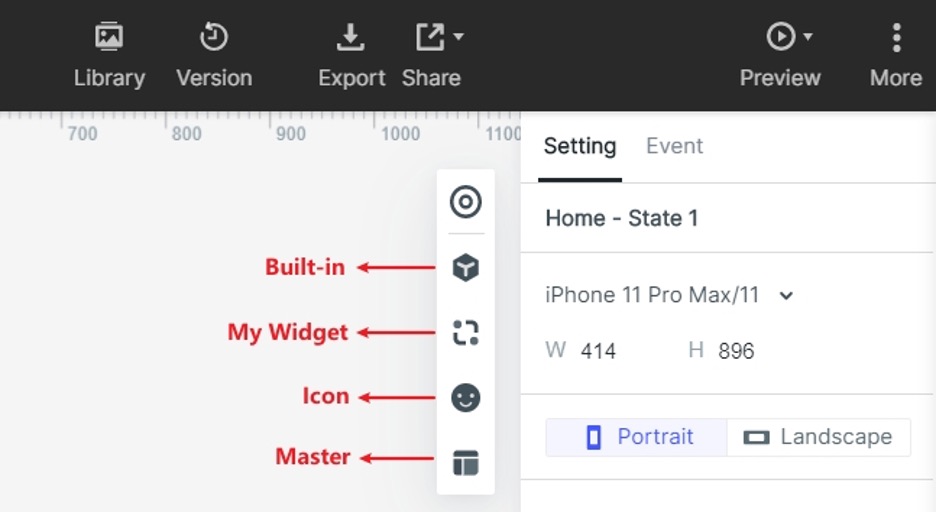
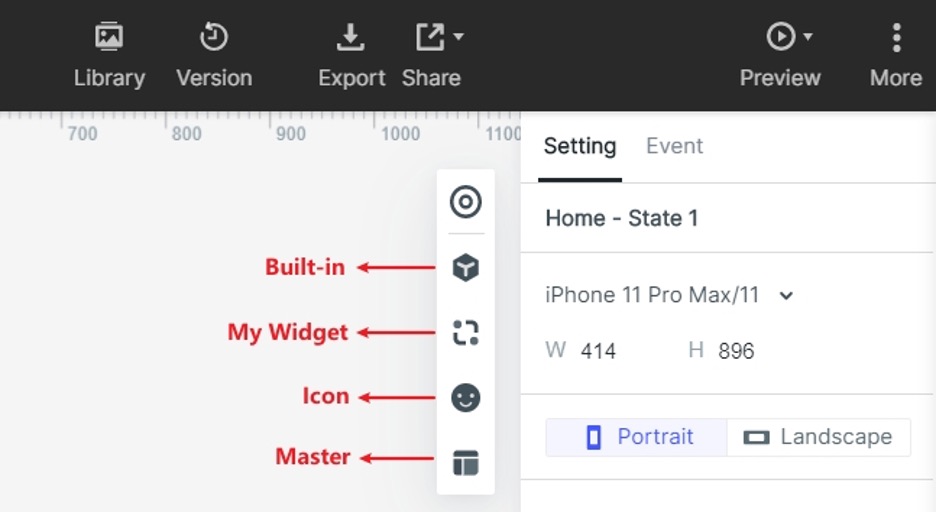
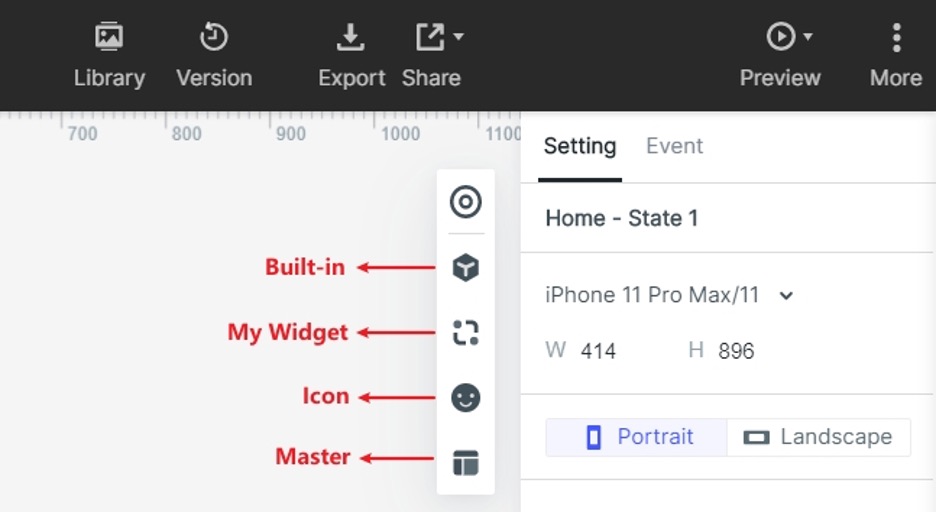
Stap 2. Schermen maken en widgets toevoegen
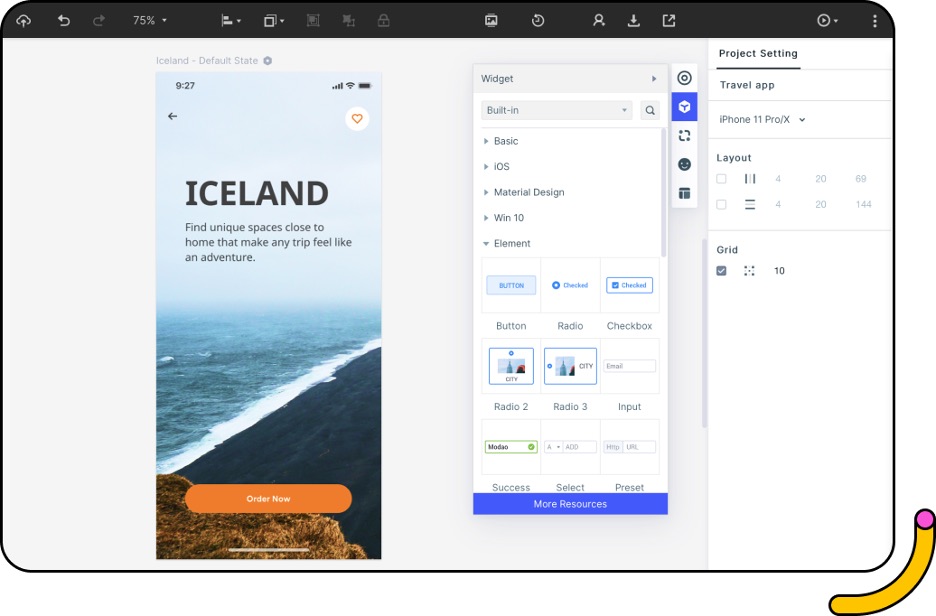
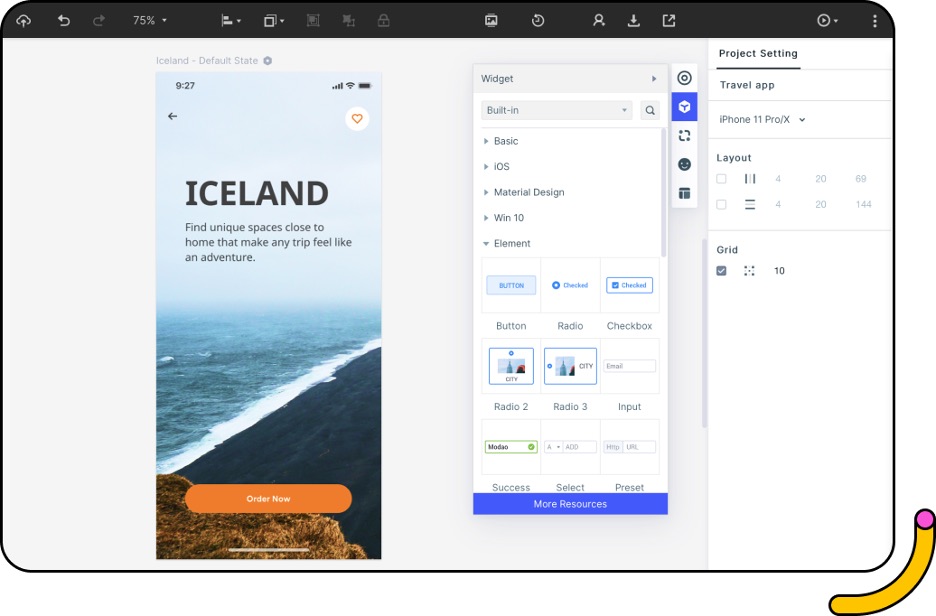
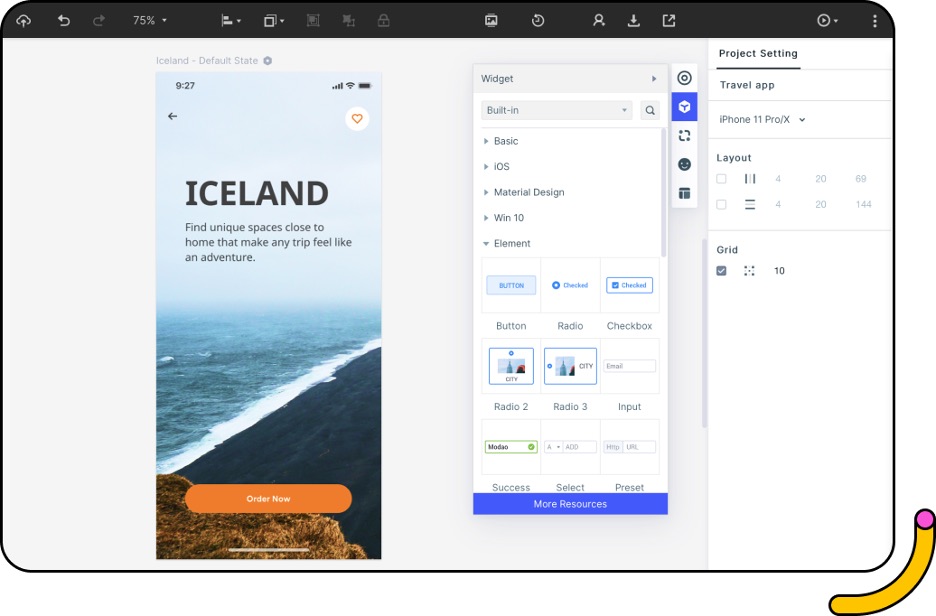
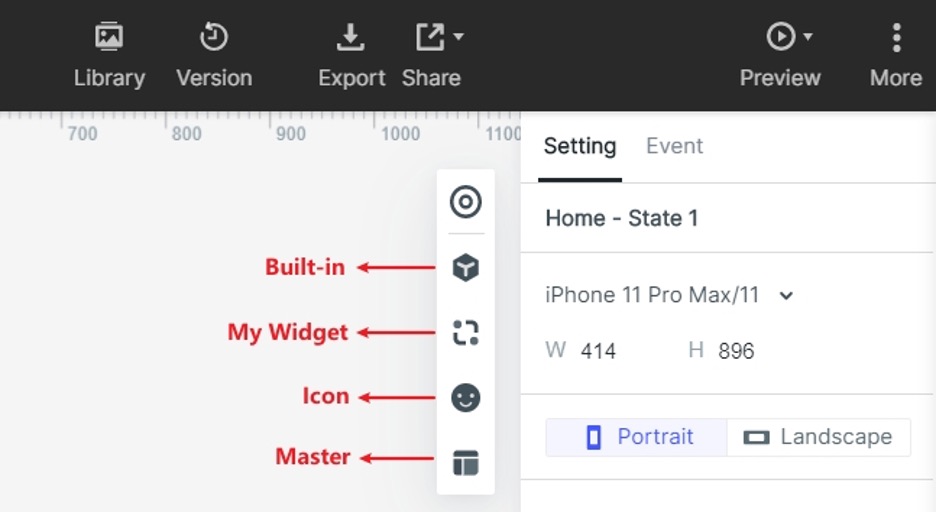
Het ontwerpproces bij het gebruik van Mockitt is eenvoudiger dan bij het gebruik van andere online prototyping-tools. Zodra het nieuwe project is ingesteld, begint u met het toevoegen van lay-outcomponenten en widgets aan uw startscherm. Het is simpel; dubbelklik gewoon op een component in de bibliotheek die zich aan de rechterkant van het platform bevindt. U kunt ook dubbelklikken op de gewenste lay-outcomponenten vanuit het snelvenster aan de linkerkant.
Een andere optie voor het toevoegen van componenten of widgets is om de componenten naar uw scherm te slepen en neer te zetten. Bewerk nu elk van de componenten die u toevoegt volgens uw specifieke ontwerpbehoeften. Herpositioneer, voeg tekst toe of wijzig de grootte van componenten om aan uw vereisten te voldoen. Voer deze acties uit totdat u de gewenste lay-out voor de web- of app-startpagina bereikt. Voeg nog een scherm toe en herhaal dezelfde acties om startpaginalay-outs te maken voor alle volgende schermen.




Stap 3. Geanimeerde gebaren en interacties toevoegen
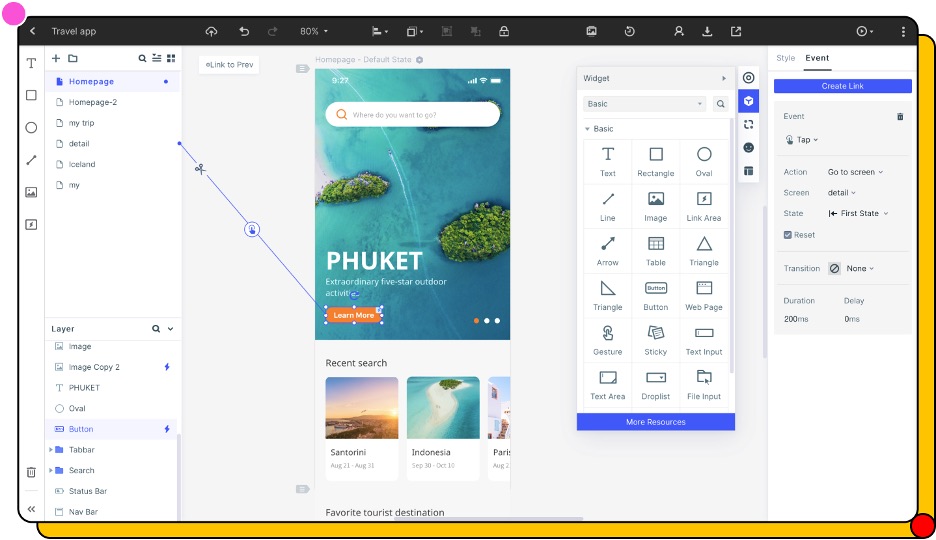
Met Wondershare Mockitt kun je interacties toevoegen. Koppel elk element aan de status van de landingspagina. Om dit te doen, sleept u het koppelingspictogram naast de widget en zet u deze neer op de bestemmingspagina die wordt vermeld in het navigatiepaneel aan de linkerkant van het paneel.
Bewerk de link om een gebaar in te stellen om de overgang aan de rechterkant van het platform te activeren. Voeg de overgang toe en selecteer een animatie-effect voor uw overgang. Herhaal dit voor elk interactief onderdeel in uw prototypeontwerp.




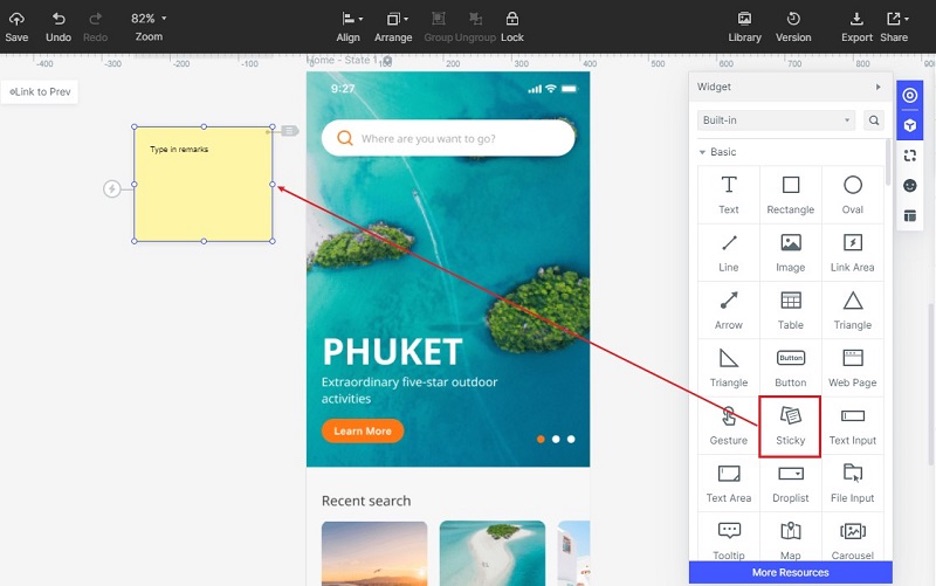
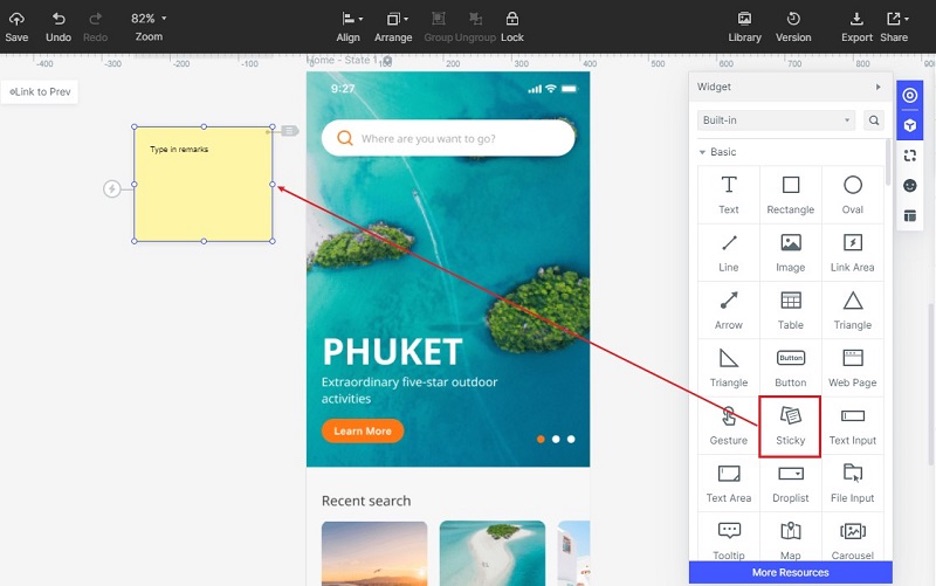
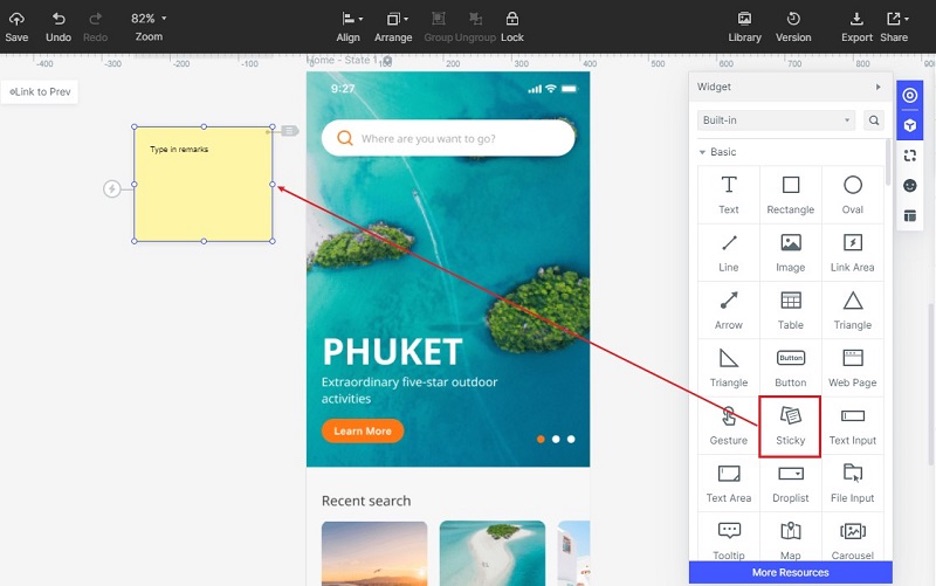
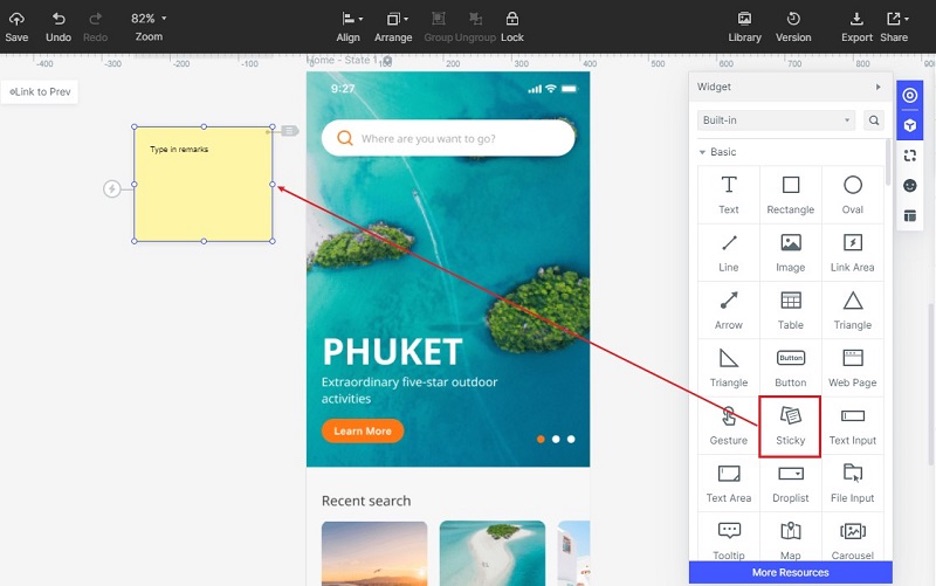
Stap 4. Voeg indien nodig notities toe
Opmerkingen zijn van cruciaal belang bij het maken van prototypes. U kunt opmerkingen toevoegen om uw prototypeontwerp verder uit te leggen aan eindgebruikers, klanten of andere geïnteresseerden. Voeg de notities toe door op de plakwidget in de activabibliotheek te klikken.




Stap 5. Bekijk en deel uw prototypeontwerp
Bekijk een voorbeeld van uw prototypelay-out om een idee te krijgen van het uiterlijk door op de voorbeeldknop rechtsboven in het paneel te klikken. Klik vervolgens op zoom naar het juiste percentage zodat u een voorbeeld van uw ontwerp kunt bekijken. Als je tevreden bent met je ontwerp, kun je het met anderen delen voor feedback of suggesties.
Klik op de deelknop om een QR-code of URL te krijgen om veilig online met anderen te delen. Sluit het raam en ga naar buiten.
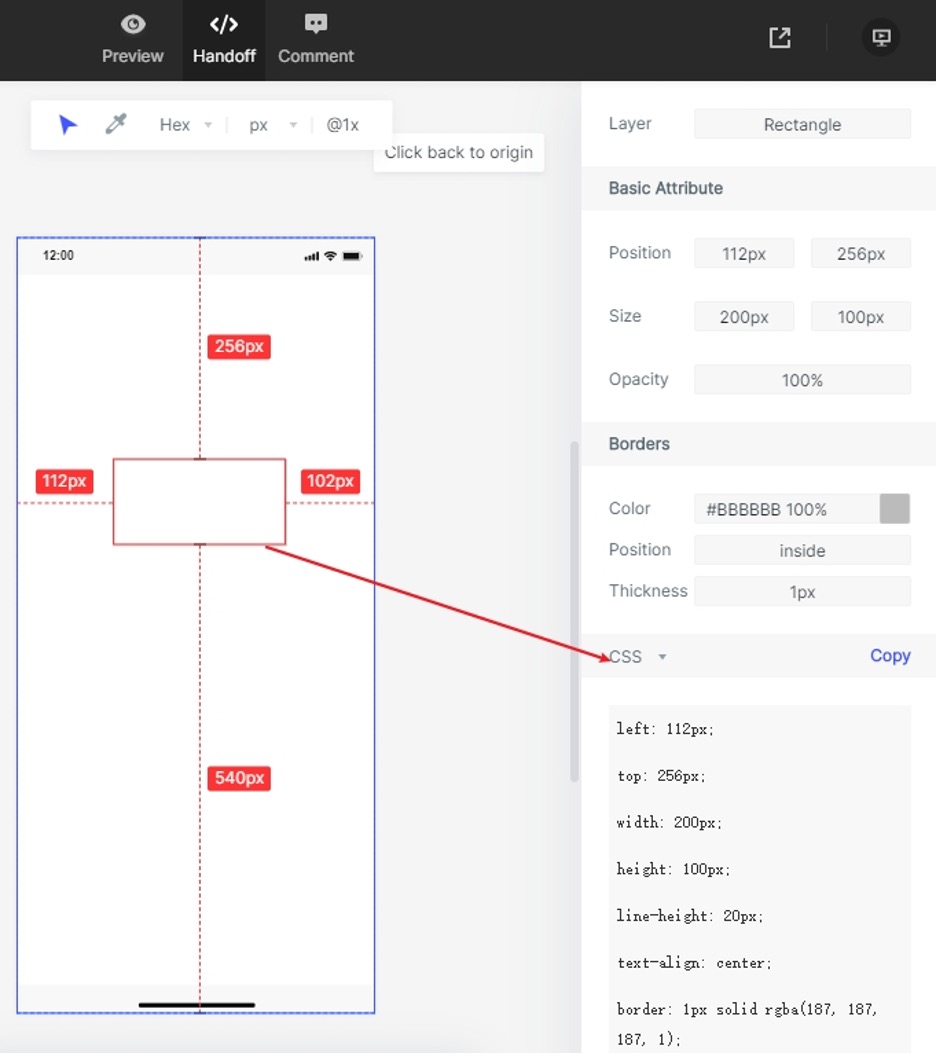
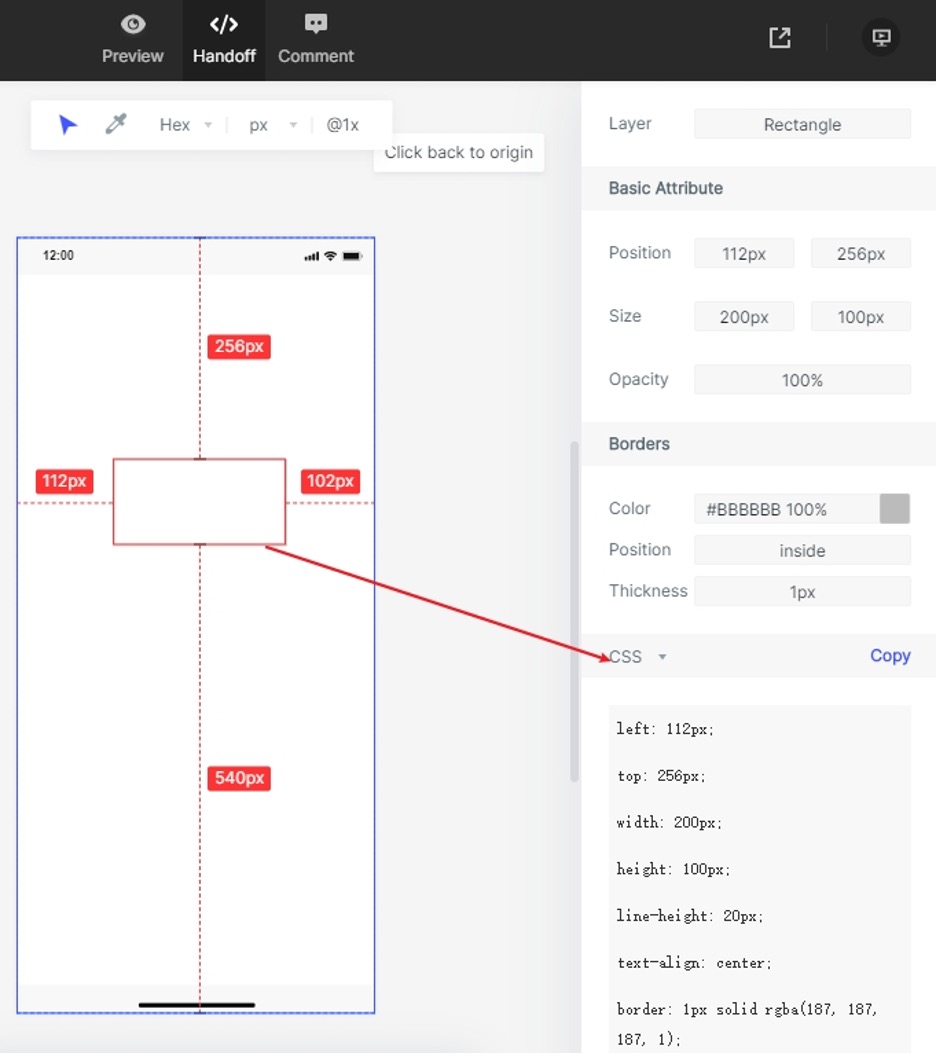
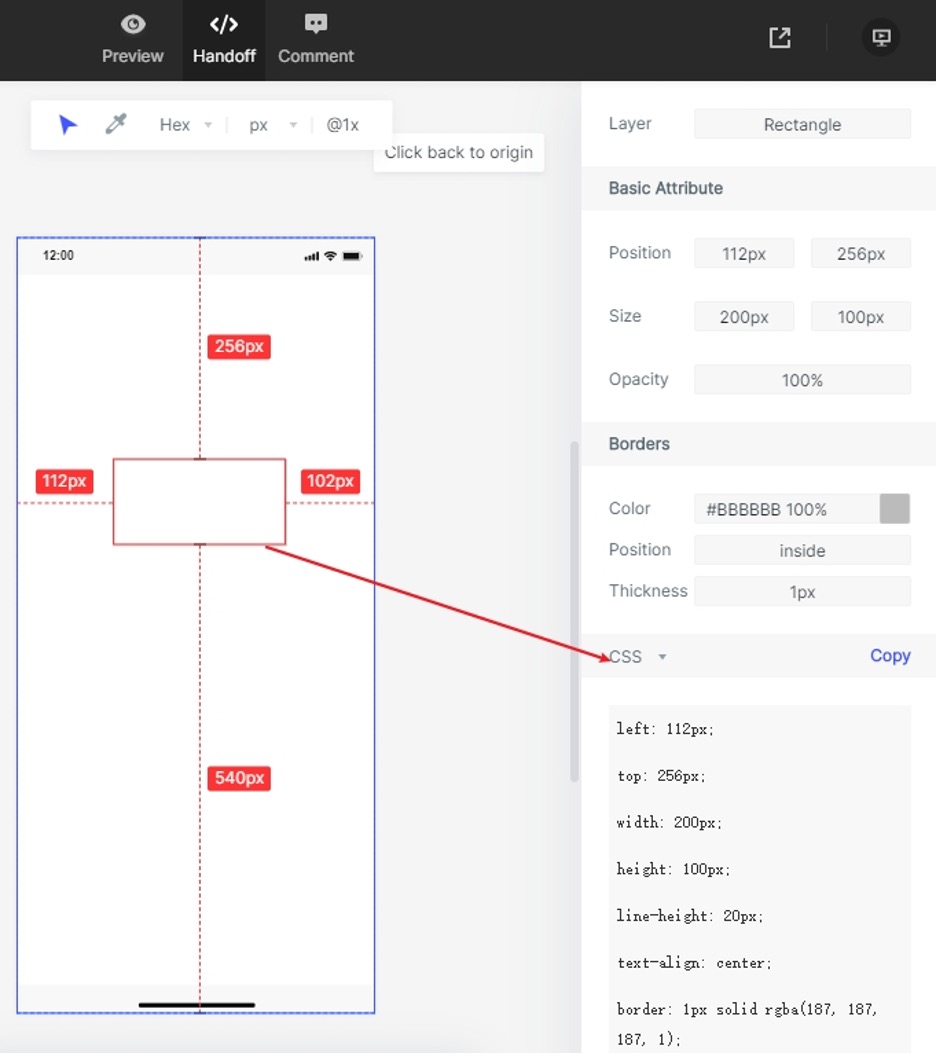
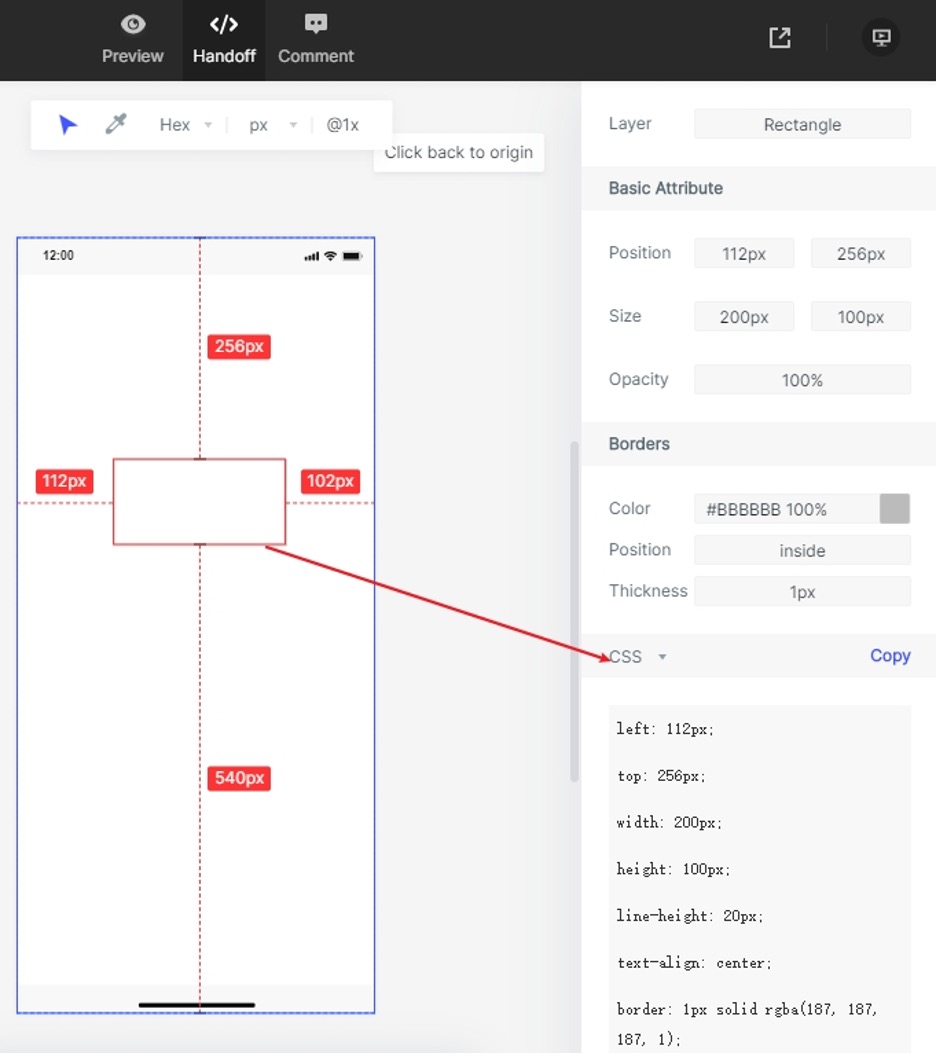
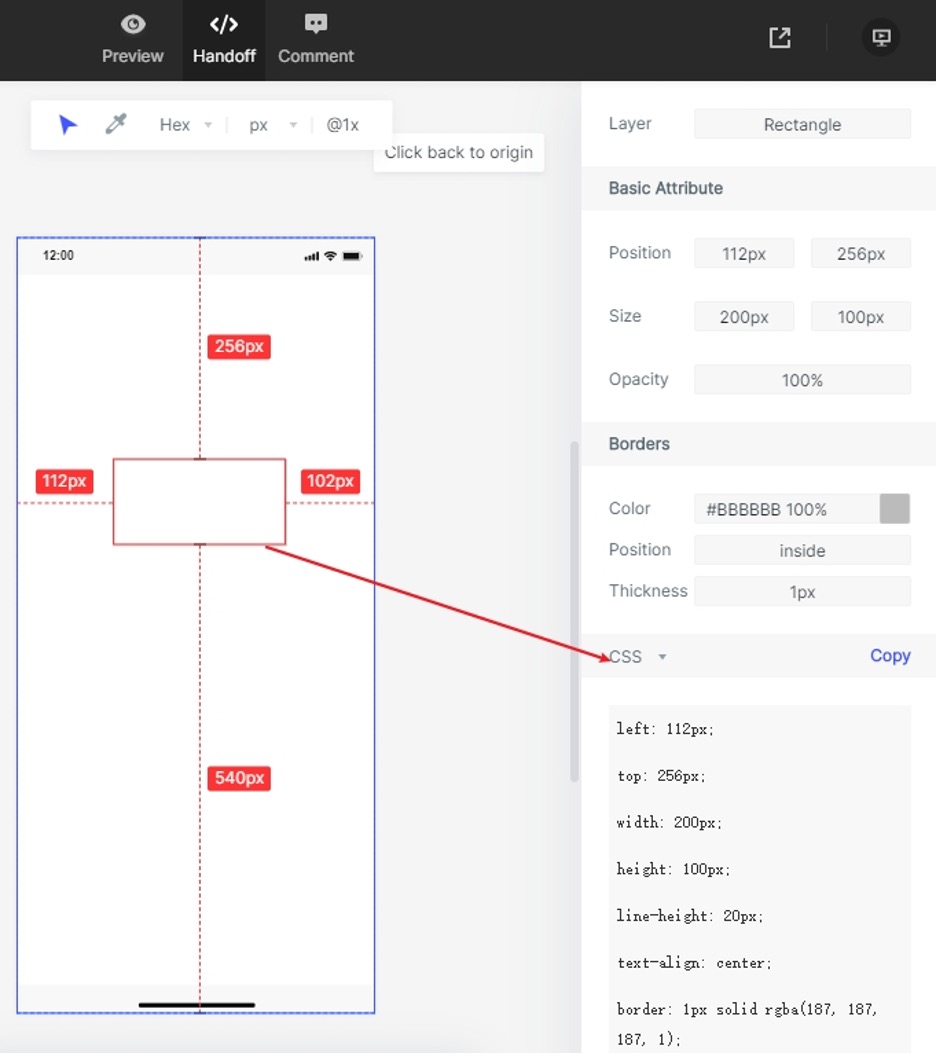
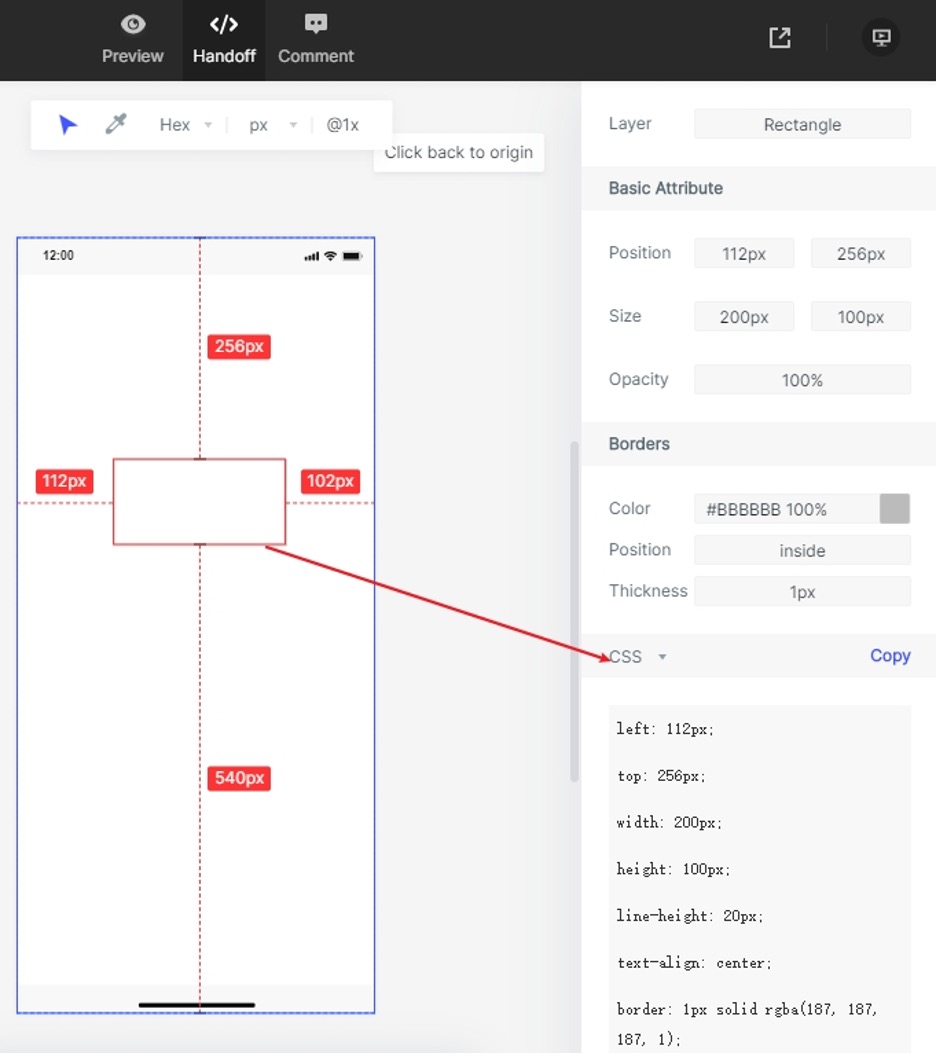
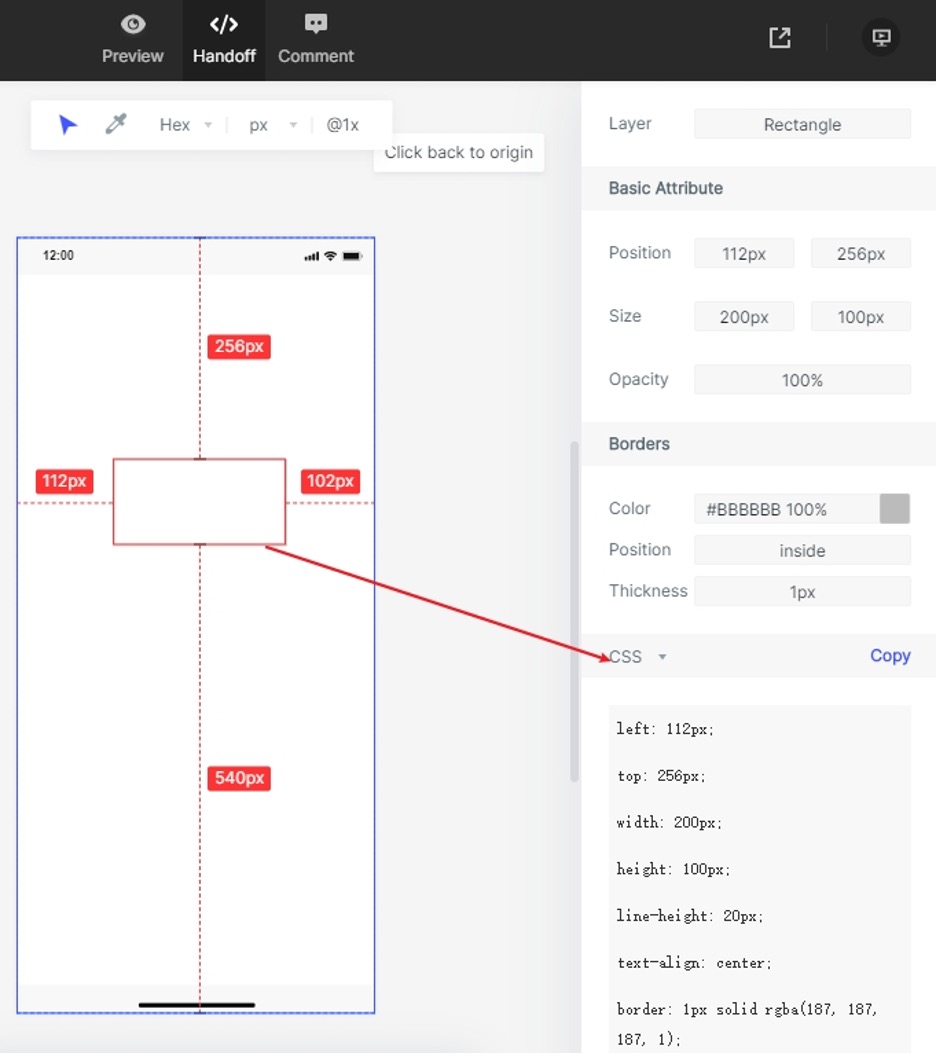
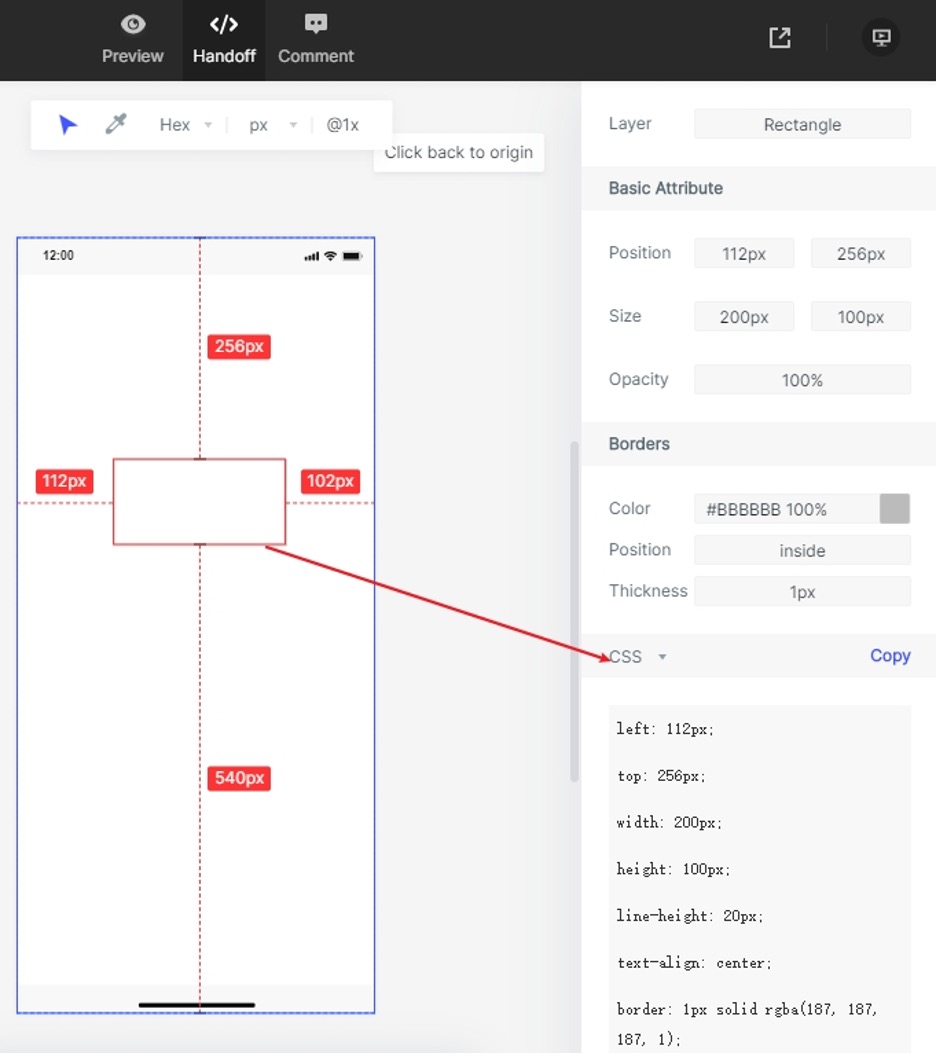
Stap 6. Overdracht
Nadat u de juiste wijzigingen heeft aangebracht op basis van de feedback van andere geïnteresseerden, klikt u op de overdrachtsfunctie. Dit is een kernfunctie waarmee ontwikkelaars het ontwerp kunnen inspecteren voordat ze documentatie en code van activa kunnen downloaden, om de ontwikkelingsfase van het project te starten. Als ontwerper ben je klaar met je werk.




Dit zijn eenvoudige stappen die u moet volgen wanneer u Wondershare Mockitt gebruikt om een volledig interactief prototype te maken. U kunt zich eerst aanmelden voor het gratis proefpakket en later kiezen voor het persoonlijke en zakelijke pakket. Ongeacht welk Mockitt-pakket u ook kiest, u kunt er zeker van zijn dat u zult genieten van het maken van een volledig interactief prototype-ontwerp.