Waar haal je de software voor je smartphone vandaan? Hoewel Android-gebruikers veel meer opties hebben dan iOS-gebruikers, zijn er echt niet zoveel opties. Het kan een van de zogenaamde officiële app-winkels zijn zoals Google Play of AppGallery, of een APK-aggregator zoals APKMirror of APKPure. Het gebruik van de eerste is ongetwijfeld veel handiger dan de tweede, omdat ze een automatisch installatiemechanisme hebben en het geheugen van de smartphone niet verstoppen met installatiebestanden. Maar er is ook een derde optie genaamd PWA.
PWA, of Progressive Web Apps, is speciale versies van sites waarvan de interface is aangepast om op mobiele apparaten te werken, dus het is bijna onmogelijk om ze te onderscheiden van gewone applicaties. Ook al werken ze onder de kracht van de browser, ze werken in feite in de toegewezen ruimte die wordt geboden door het Android-systeem WebView, dus Chrome of welke andere webbrowser je ook gebruikt, start niet wanneer je de PWA gebruikt.
Hoe PWA op Android te installeren
In het verleden was het principe van het installeren van een PWA vrij eenvoudig. Ook als zodanig was de installatie niet nodig. Het enige dat u hoefde te doen, was het tabblad op uw bureaublad opslaan. Als de site was aangepast aan het PWA-formaat, kreeg de gebruiker een pictogram zoals bij het installeren van een normale applicatie, waarop werd geklikt en de PWA werd geactiveerd.
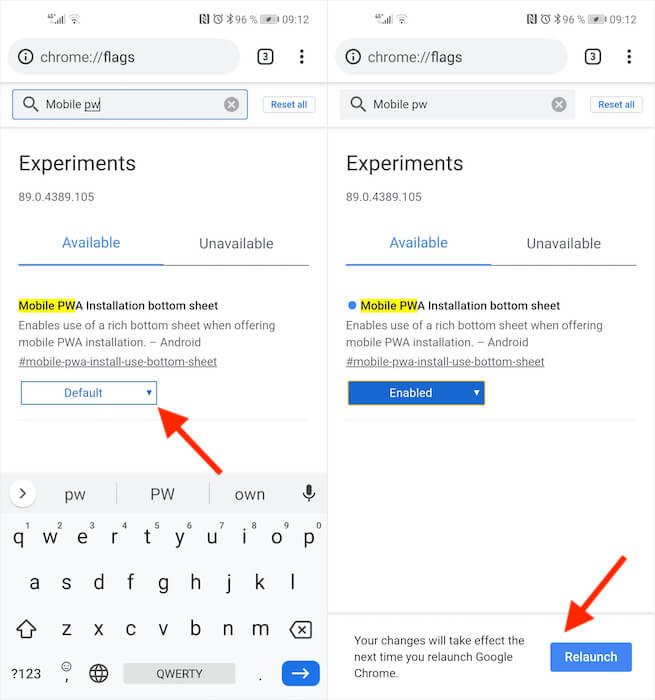
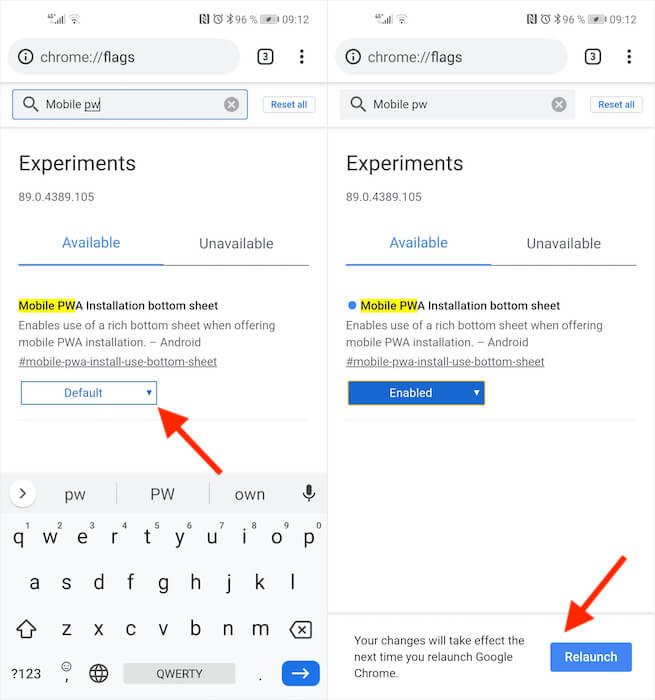
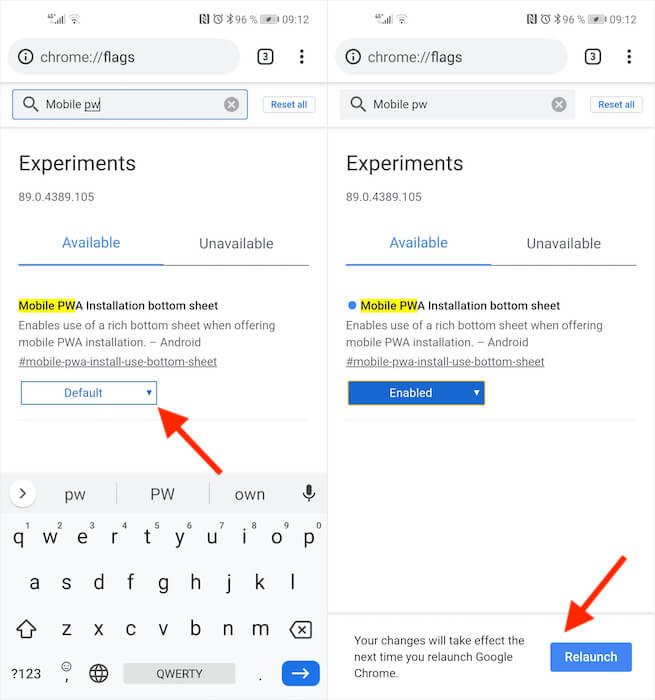
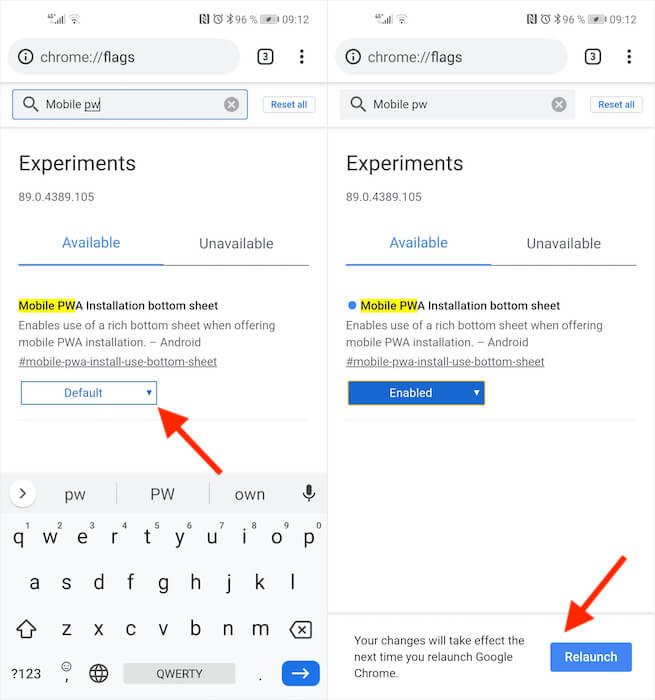
Google ontdekte echter dat dit niet duidelijk genoeg was. Daarom is in Chrome een speciaal mechanisme voor het installeren van progressieve webapplicaties geïmplementeerd, dat doet denken aan conventionele software-installatie. Het kan worden geactiveerd in het menu met experimentele functies:
Start Chrome op uw Android-smartphone; Voer chrome://flags in de adresbalk in;







Houd er rekening mee dat er op dit moment niet veel sites zijn die PWA en een nieuw installatievenster ondersteunen. Om het te laten verschijnen, moeten ontwikkelaars hun webbron onafhankelijk aanpassen aan de eigenaardigheden van het nieuwe raamwerk. Alleen dan kunnen gebruikers het nieuwe installatievenster en de inhoud ervan zien.
Wat PWA en normale apps gemeen hebben




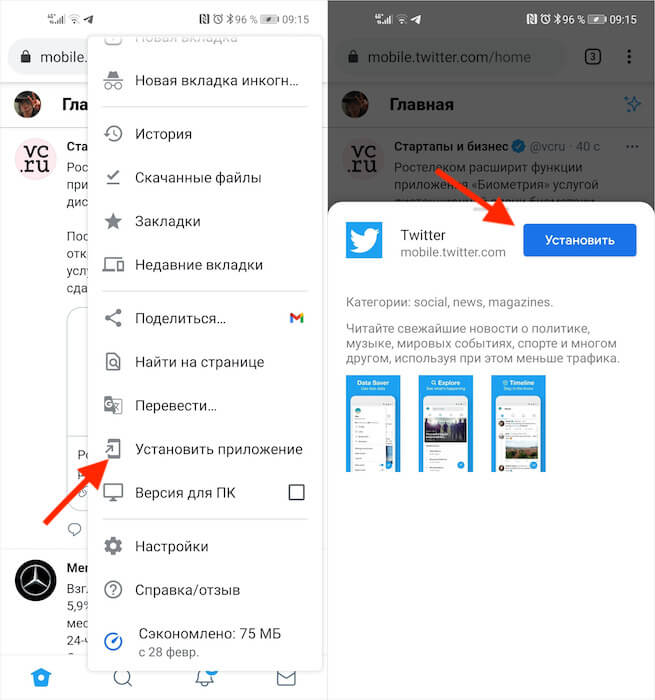
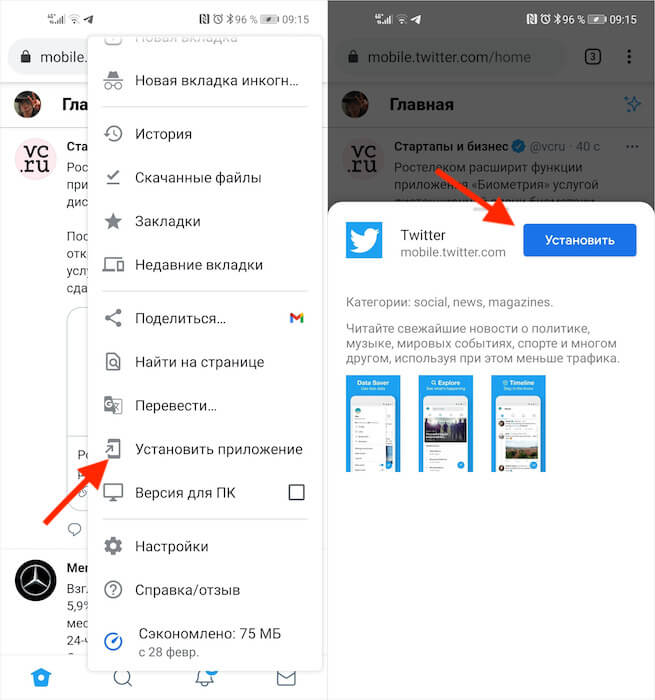
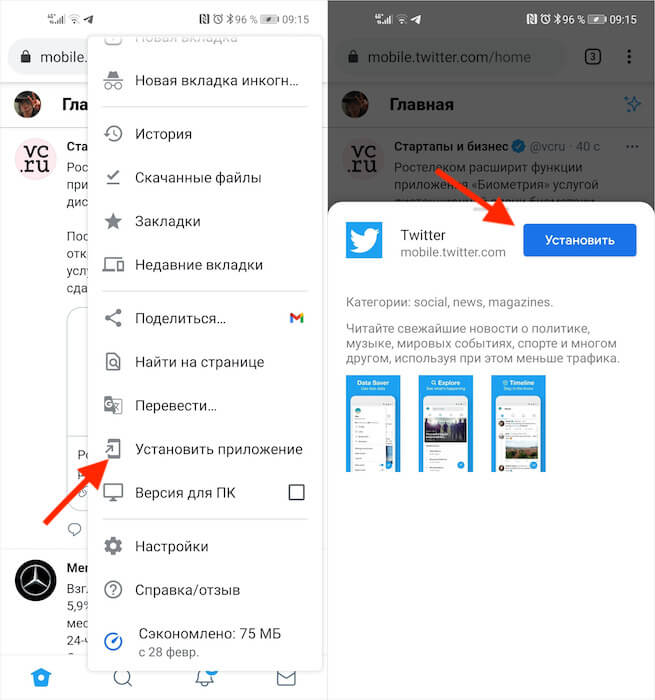
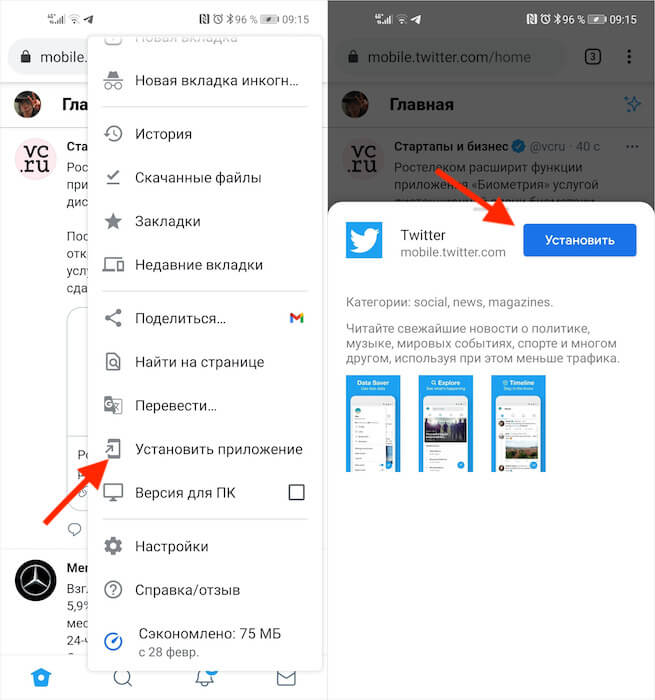
Als u nu een PWA aan uw bureaublad wilt toevoegen, verschijnt er niet alleen een banner met acties voor bevestigen en annuleren op het scherm, maar ook een volledig dialoogvenster met een installatieknop, een beschrijving van de service die u installeert en wat het is Belangrijker nog, screenshots van de interface van deze PWA. Dit lost meerdere problemen tegelijk op:
Ten eerste lijkt Google PWA’s te legaliseren en ze te erkennen als volwaardige applicaties, want als ze geïnstalleerd moeten worden, verschillen ze niet van gewone software; Ten tweede maakt Google de gebruiker duidelijk dat front-end PWA’s geen websites zijn. echte applicaties die niet verschillen van traditionele applicaties; ten derde zullen ontwikkelaars voor hun PWA precies de beschrijving kunnen bieden die naar hun mening de gebruiker zal kunnen aantrekken, omdat Google Play dit ook heeft.
Blijkbaar is het installatieproces niet alleen cosmetisch veranderd, maar ook “constructief”. Feit is dat vanaf het moment dat je op de installatieknop drukt totdat het PWA-pictogram op het bureaublad van de smartphone verschijnt, dit ongeveer 30 seconden duurt. Misschien heeft de site een aantal interfacecomponenten geladen om de service gebruiksvriendelijker te maken, of misschien heeft het gewoon mijn internet verstopt.