Ya sea que sea un diseñador profesional de UX / UI o simplemente un principiante, su objetivo final debe ser crear un diseño de alta calidad que gustará a los usuarios finales. Debe buscar la manera de completar su proyecto con éxito en el menor tiempo posible.
La mayoría de las herramientas de creación de prototipos que encuentra requieren la descarga e instalación de software, hacen mucha codificación y también carecen de características altamente interactivas. Si no desea dedicar mucho tiempo y esfuerzo a codificar o instalar software en su dispositivo móvil o PC, ¿por qué no prueba Wondershare Mockitt?
¿Qué es Wondershare Mockitt? Una introducción completa
Wondershare Mockitt es una herramienta de creación de prototipos basada en la nube que puede usar en su navegador y no se requiere codificación para crear sus prototipos. Mockitt viene con una gran funcionalidad para ayudar a los diseñadores de UX / UI a desarrollar prototipos ricos y altamente interactivos. Desarrollada por la tecnología Wondershare, esta es la mejor herramienta de creación de prototipos que los diseñadores de UX / UI deben usar. La herramienta viene con amplios gestos, animaciones ricas, componentes, widgets y efectos de transición que ayudan a dar vida a sus proyectos de diseño web o de aplicaciones. Echemos un vistazo a algunas de sus características principales y cómo puede usarlas para crear diseños de prototipos totalmente interactivos.

Top Mockitt presenta a diseñadores de UX / UI como
Fácil accesibilidad
Wondershare Mockitt es una plataforma alojada en la nube. Como diseñador, puede acceder a su trabajo independientemente de su ubicación siempre que su dispositivo tenga conexión a Internet con un simple inicio de sesión. Como la mejor herramienta de creación de prototipos, también le facilita compartir su diseño con otros, con seguridad garantizada.
Biblioteca de activos
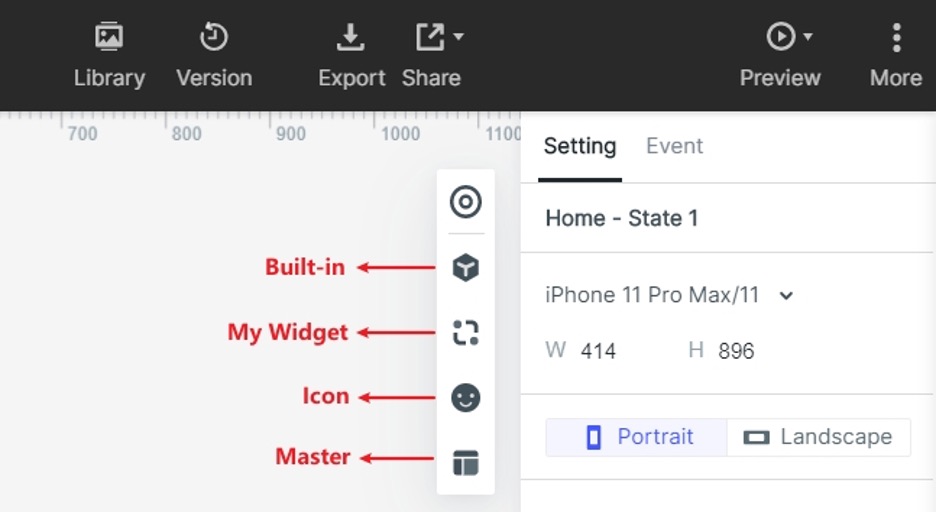
Cuando usa Mockitt, aprovecha una rica biblioteca llena de widgets, elementos de diseño y otras características que puede compartir y personalizar para satisfacer sus necesidades específicas de creación de prototipos en línea. Cuando trabaja en equipo, puede compartir las bibliotecas con otros miembros. Con Mockitt, no es necesario importar los componentes por parte de terceros.
Interfaz amigable
Los principiantes en el diseño de UX / UI encuentran a Mockitt como la mejor herramienta de creación de prototipos en línea debido a su interfaz fácil de usar. Tiene controles intuitivos y está bien organizado. A medida que crea su diseño, todo lo que necesita es arrastrar y soltar o hacer doble clic en los componentes con acciones simples e intuitivas.
Ofrezca widgets dinámicos y estado de widget maestro
A medida que crea su diseño de prototipo con esta herramienta de creación de prototipos superior, obtiene widgets dinámicos que hacen posible las interacciones en la página. Además, hay un estado de widget maestro que permite la edición global de varios componentes de diseño.
Colaboración sencilla
La colaboración es un aspecto clave para el éxito de cualquier proyecto de diseño de prototipos. Wondershare Mockitt permite una colaboración conveniente. Esto es posible debido a su aspecto de alojamiento en la nube, lo que significa que puede compartirlo con otros cómodamente siempre que sus dispositivos tengan conexión a Internet. Además, también puede trabajar en el mismo proyecto simultáneamente.
Permita interacciones simples
La plataforma permite una fácil creación de enlaces para mostrar interacciones de alto nivel. Puede editar las interacciones y agregar transiciones dinámicas, gestos dinámicos y otros efectos de animación.

Cómo crear un prototipo interactivo con Mockitt
Crear un prototipo de diseño de UX / UI interactivo con Wondershare Mockitt es fácil. Con su interfaz limpia y simple, puede crear un prototipo altamente interactivo incluso si es un principiante. Regístrese en el sitio web oficial de Wondershare Mockitt e inicie sesión con sus datos en la plataforma para comenzar su proyecto.
Paso 1. Crea un nuevo proyecto
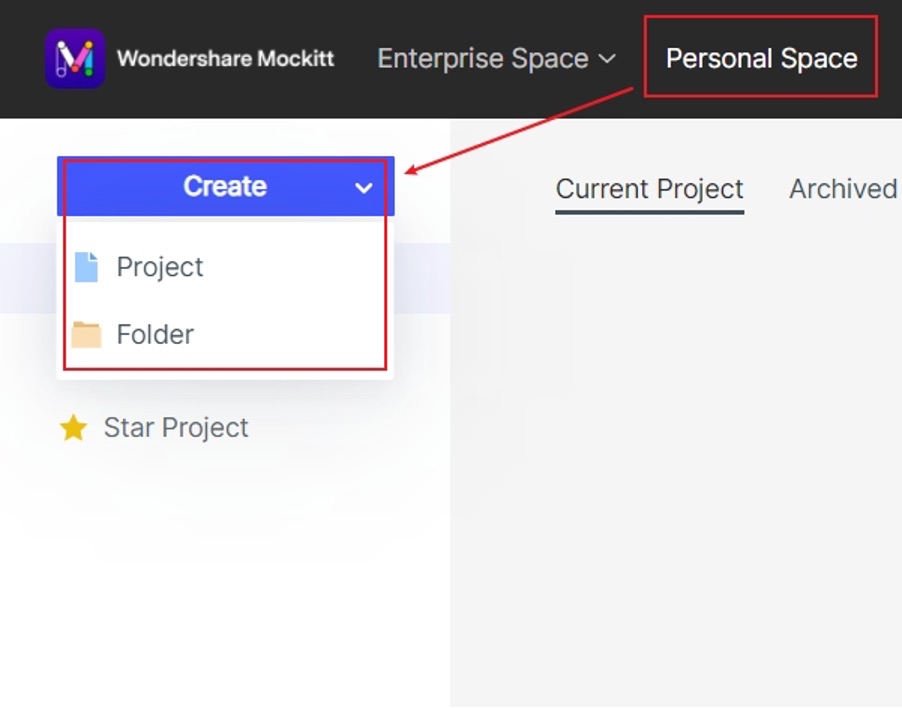
Comience haciendo clic en el botón “Crear” y luego en el botón “Proyecto” y nombre su proyecto de creación de prototipos. Seleccione el dispositivo que está creando el diseño del prototipo. Puede elegir tableta, móviles, reloj o página web y luego escribir lo que está creando. Después de esto, obtendrá la relación de aspecto de pantalla correcta para el diseño del diseño.

Paso 2. Crea pantallas y agrega widgets
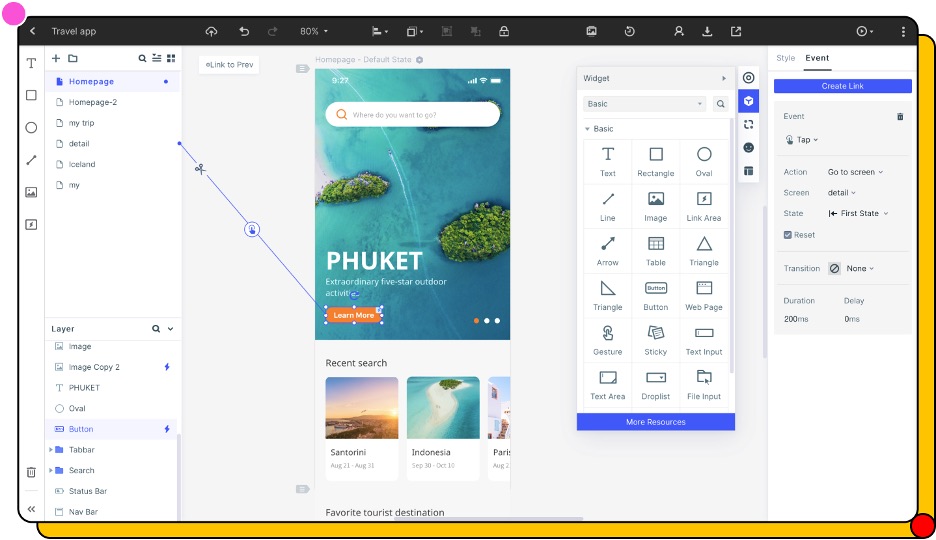
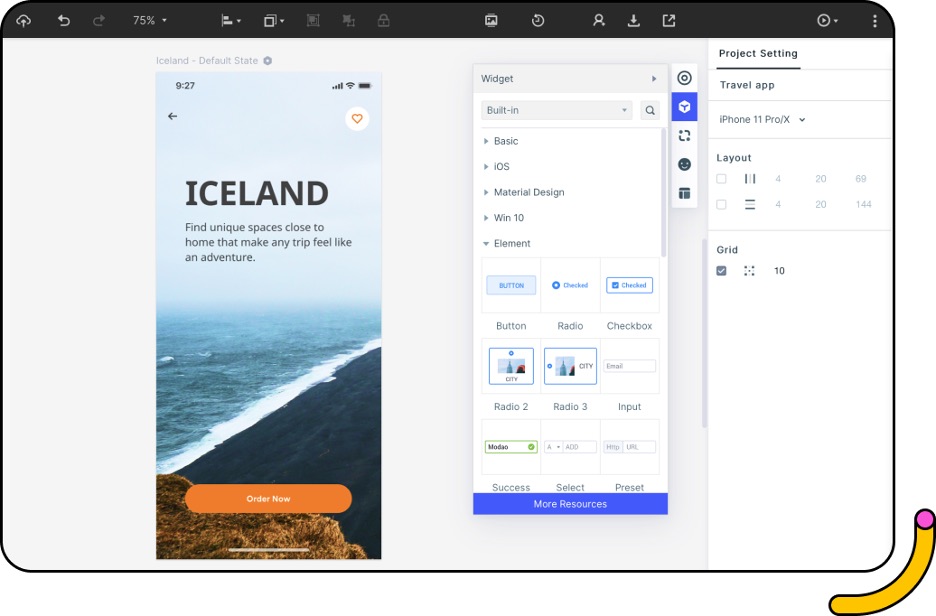
El proceso de diseño cuando se usa Mockitt es simple que cuando se usan otras herramientas de creación de prototipos en línea. Una vez que se configura el nuevo proyecto, comience a agregar componentes y widgets de diseño a su pantalla inicial. Es simple; simplemente haga doble clic en un componente de la biblioteca que se encuentra en el lado derecho de la plataforma. También puede hacer doble clic en los componentes de diseño requeridos desde el panel rápido que se encuentra en el lado izquierdo.
Otra opción para agregar componentes o widgets es arrastrar y soltar los componentes en su pantalla. Ahora, edite cada uno de los componentes que agregue de acuerdo con sus necesidades de diseño específicas. Cambie la posición, agregue texto o cambie el tamaño de los componentes para que coincidan con sus requisitos. Realice estas acciones hasta que logre el diseño de página de inicio de la aplicación o web que desee. Agregue otra pantalla y repita las mismas acciones para crear diseños de página de inicio para todas las demás pantallas posteriores.

Paso 3. Agregar interacciones y gestos animados
Wondershare Mockitt le permite agregar interacciones. Vincula cada elemento al estado de la página de destino. Para hacer esto, arrastre el ícono de enlace al lado del widget, luego suéltelo en la página de destino listada en el panel de navegación que se encuentra en el lado izquierdo del panel.
Edite el enlace para establecer un gesto para activar la transición en el lado derecho de la plataforma. Agregue la transición y seleccione un efecto de animación para su transición. Repita esto para cada componente interactivo en su diseño de prototipo.

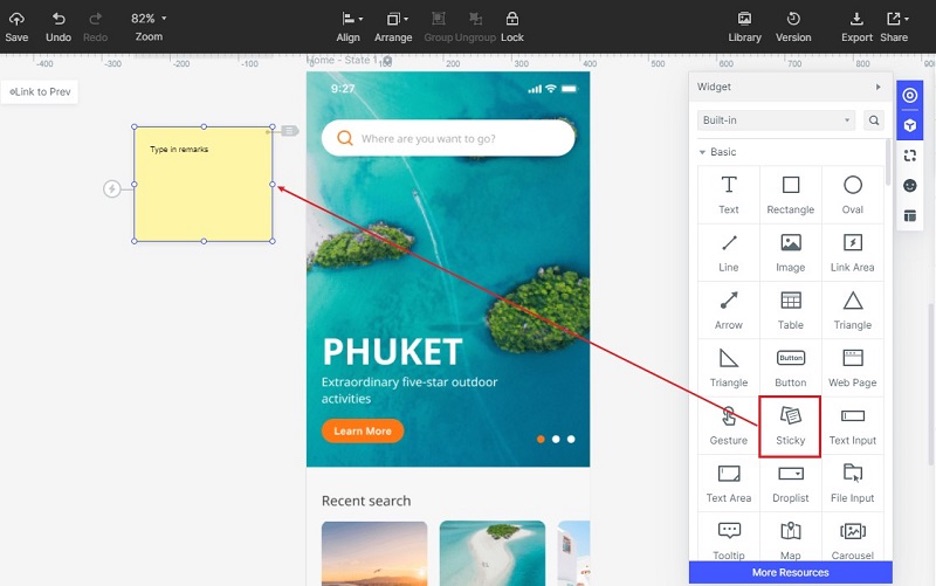
Paso 4. Agregar notas si es necesario
Las notas son fundamentales en la creación de prototipos de diseño. Puede agregar notas para dar más explicaciones sobre el diseño de su prototipo a los usuarios finales, clientes u otras partes interesadas. Agregue las notas haciendo clic en el widget adhesivo en la biblioteca de activos.

Paso 5. Obtenga una vista previa y comparta el diseño de su prototipo
Obtenga una vista previa del diseño de su prototipo para tener una idea de su apariencia haciendo clic en el botón de vista previa en la parte superior derecha del panel. Luego, haga clic en el zoom al porcentaje correcto para que pueda obtener una vista previa de su diseño. Una vez que esté satisfecho con su diseño, puede compartirlo con otros para recibir comentarios o sugerencias.
Haga clic en el botón compartir para obtener un código QR o una URL para compartirlo con otros de forma segura en línea. Cierre la ventana y salga.
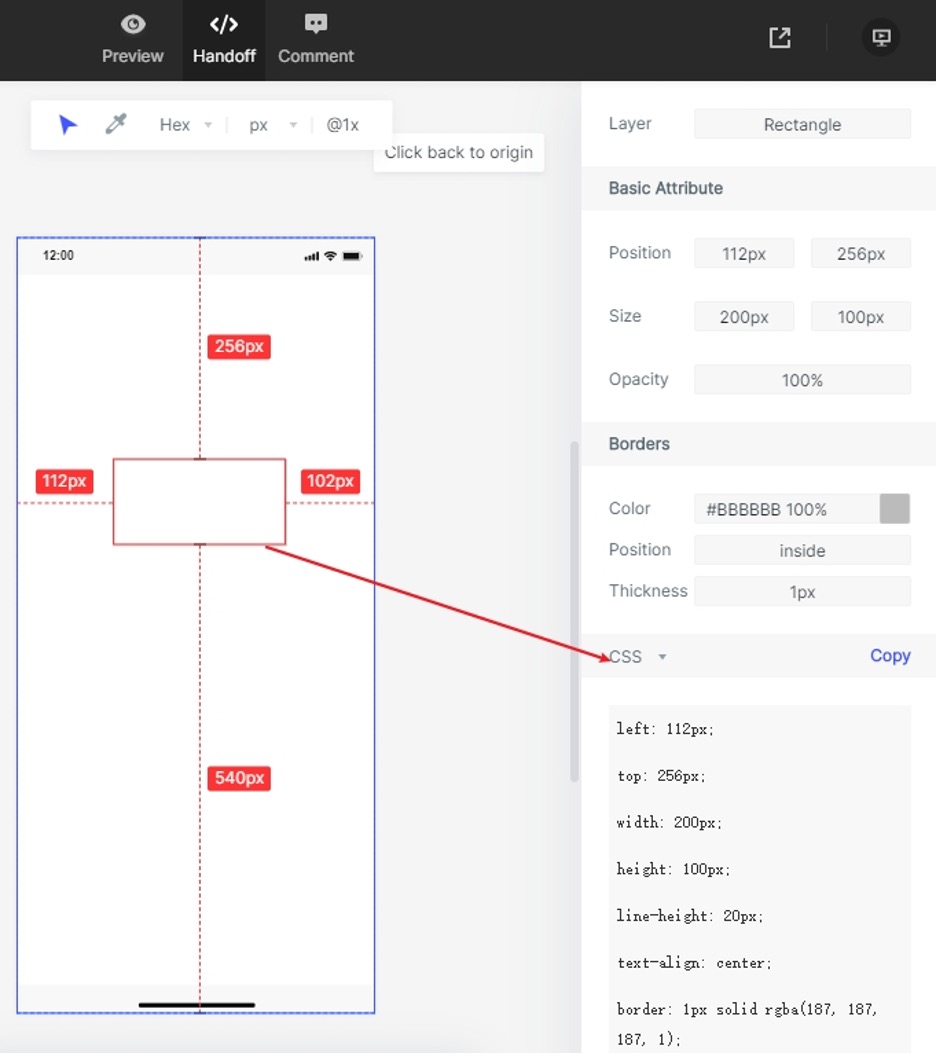
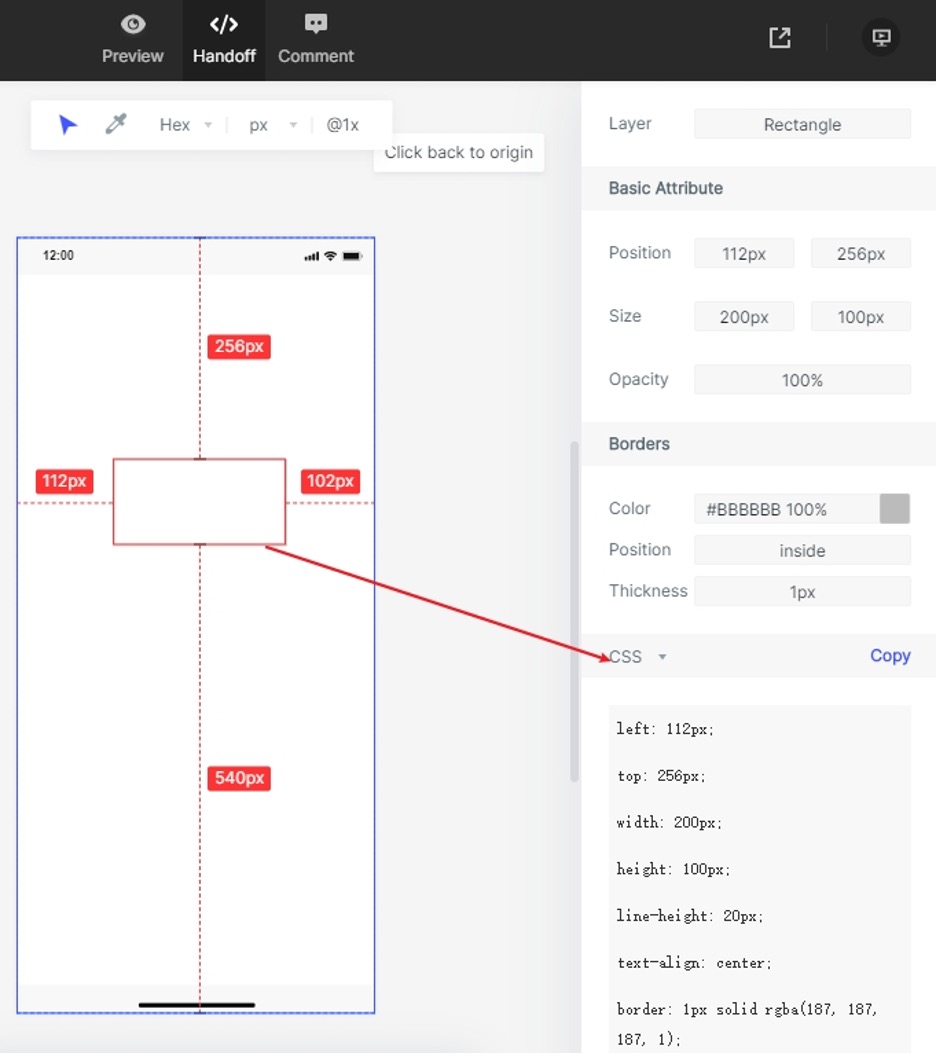
Paso 6. Transferencia
Después de realizar los cambios correctos de acuerdo con los comentarios proporcionados por otras partes interesadas, haga clic en la función de transferencia. Esta es una característica principal que permite a los desarrolladores inspeccionar el diseño antes de que puedan descargar la documentación y el código de los activos, para comenzar la fase de desarrollo del proyecto. Como diseñador, ha terminado con su trabajo.

Estos son pasos simples a seguir al usar Wondershare Mockitt para crear un prototipo completamente interactivo. Al principio, puede registrarse para obtener el paquete gratuito para la prueba y luego optar por los paquetes personales y empresariales más adelante. Independientemente del paquete Mockitt que elija, puede estar seguro de que disfrutará creando un diseño de prototipo totalmente interactivo.
