Las aplicaciones son quizás la herramienta más conveniente para interactuar con cualquier servicio web, que no se puede comparar con los sitios web. Imagínese que tendría que ver YouTube no en una aplicación móvil, sino a través del sitio. En principio, no habría ocurrido una gran tragedia, pero no se puede hablar de intuición con este tipo de interacción. Pero hacer una solicitud completa requiere mucho tiempo y recursos. Es mucho más fácil hacer que el sitio funcione como una aplicación. Cualquiera lo puede hacer.

PWA (aplicaciones web progresivas) es versiones adaptadas de sitios que están diseñados en forma de aplicaciones y funcionan como aplicaciones. Carecen de elementos como la barra de direcciones, la ventana de pestañas, etc., y también se pueden agregar al escritorio para un inicio rápido.
Por defecto, se asume que personas especialmente capacitadas deben participar en la adaptación del sitio web al formato PWA. Al final, esto es lógico, porque no todo el mundo puede hacer una aplicación desde un sitio web. Hay muchos aspectos a considerar para que el producto final sea utilizable. Piense en cómo se ve la aplicación web progresiva de Twitter. Si observa una PWA y una solicitud normal, difícilmente podrá distinguirlas.
Cómo hacer una PWA en Android
Pero recientemente apareció una herramienta en Android que convierte los sitios en PWA por sí mismos.
 En un navegador, abra el sitio que desee y copie su URL;
En un navegador, abra el sitio que desee y copie su URL; Ejecute NativeAlphaForAndroid y pegue la URL en la aplicación; Confirme la conversión y agregue el icono al escritorio.
Ejecute NativeAlphaForAndroid y pegue la URL en la aplicación; Confirme la conversión y agregue el icono al escritorio.
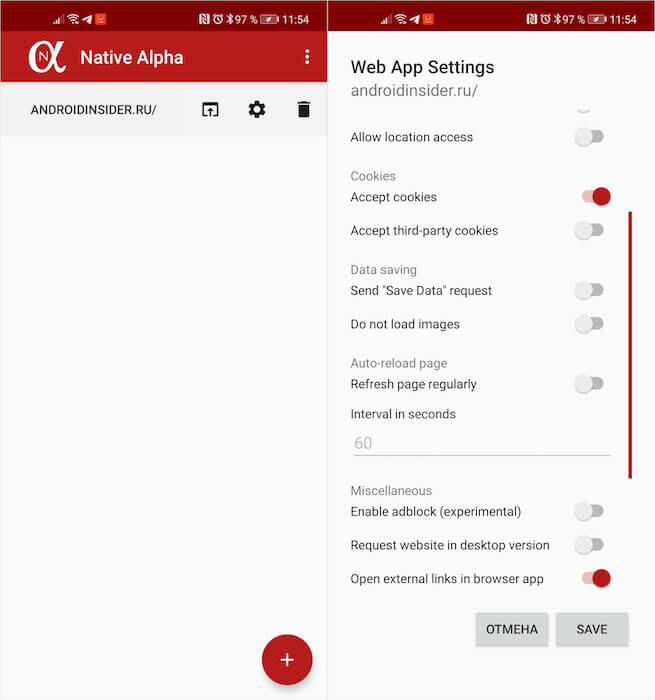
Después de crear el icono de PWA, puede volver a NativeAlphaForAndroid y realizar los ajustes necesarios. Hay toneladas de opciones disponibles aquí que le permiten configurar la aplicación web progresiva para que sea conveniente para usted usarla. Por ejemplo, puede devolver la barra de direcciones o cualquier otro elemento del navegador, establecer el tiempo de actualización automática para el contenido de PWA, habilitar o deshabilitar el uso de cookies, aprobar o no permitir el almacenamiento en caché de imágenes para que no las vuelva a descargar la próxima vez que lo haga. ábrelos. En general, hay muchas opciones, lo principal es no exagerar.
En qué se diferencian las PWA de las aplicaciones
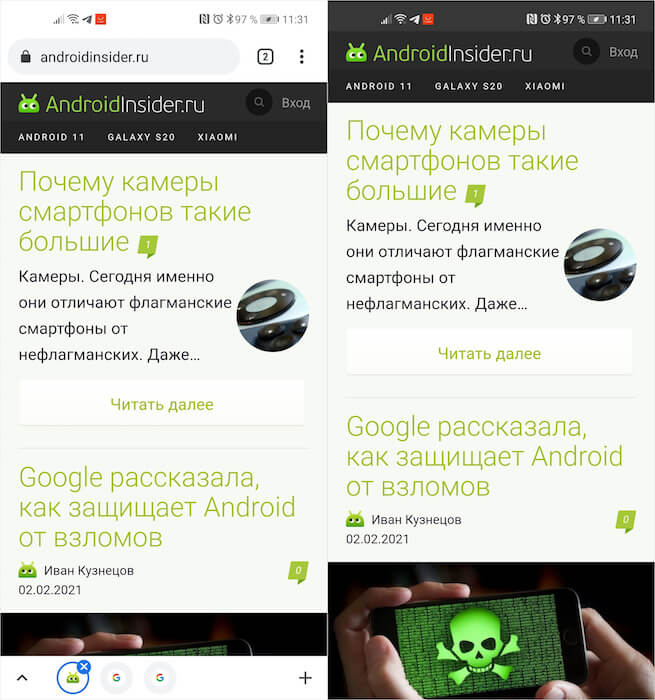
Después de completar estas manipulaciones, regrese al escritorio. Habrá un icono para el sitio que convirtió en una aplicación web progresiva. Personalmente, elegí el sitio AndroidInsider.ru para esto. Mira lo que salió de ella:

Como puede ver, no hay tantos cambios de interfaz después de la conversión, pero la PWA no tiene una barra de direcciones, un panel para cambiar entre pestañas y, como tal, un omnibox con todas las opciones del navegador. Es mucho más conveniente usar esto, ya que cabe más contenido en la pantalla y el ojo no se aferra a elementos innecesarios e innecesarios. Como resultado, se sumerge más profundamente en el proceso, sin distraerse con nada más.
Desafortunadamente, de forma predeterminada, aparece un logotipo en miniatura de la aplicación NativeAlphaForAndroid en el icono de la PWA recién creada, que es responsable de reformatear el sitio. Es imposible deshacerse de él con medios regulares, pero no es necesario. Al final, como tal, la interacción con los íconos de las aplicaciones se reduce solo a hacer clic en su superficie, y puede distinguir un ícono de otro.
¿Qué tenemos al final? Por un lado, los PWA generados automáticamente no son reemplazos ideales para las aplicaciones reales que descargamos de Google Play. Pero, por otro lado, pueden ser útiles en situaciones en las que usamos algún sitio de manera continua y queremos que sea un poco más amigable. NativaAlphaForAndroid hace frente a esta tarea al 100%. Que más necesitas?
